Divine Info About How To Detect Javascript Errors

Almost every joomla extension uses javascript, relying on a library like jquery.
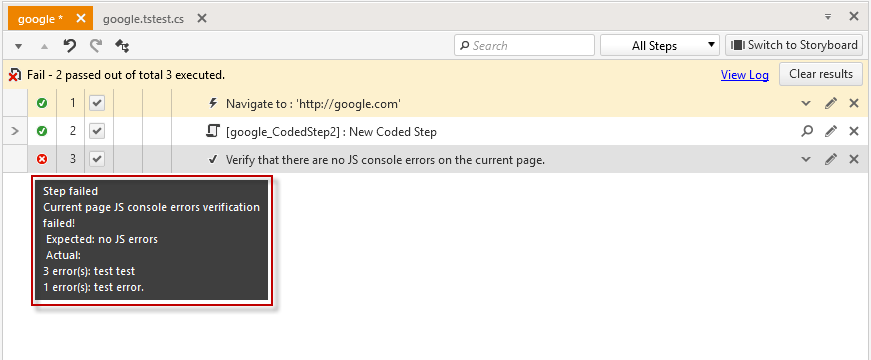
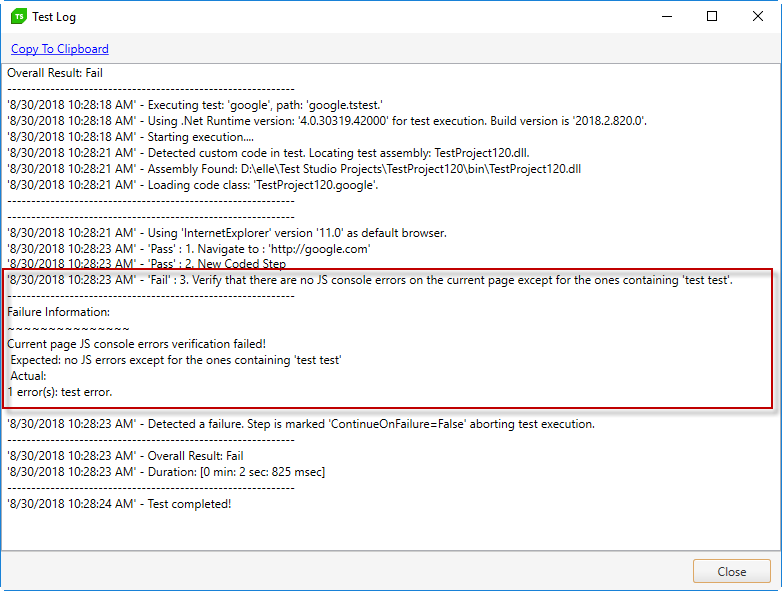
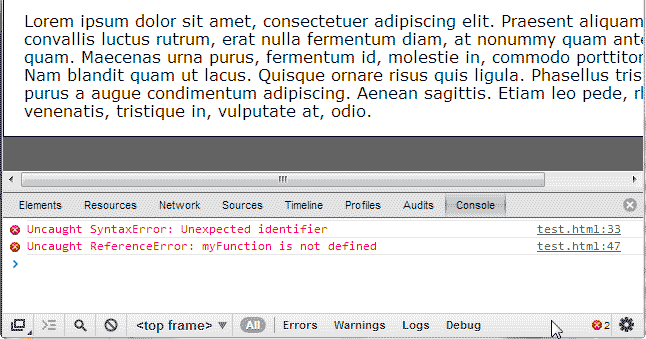
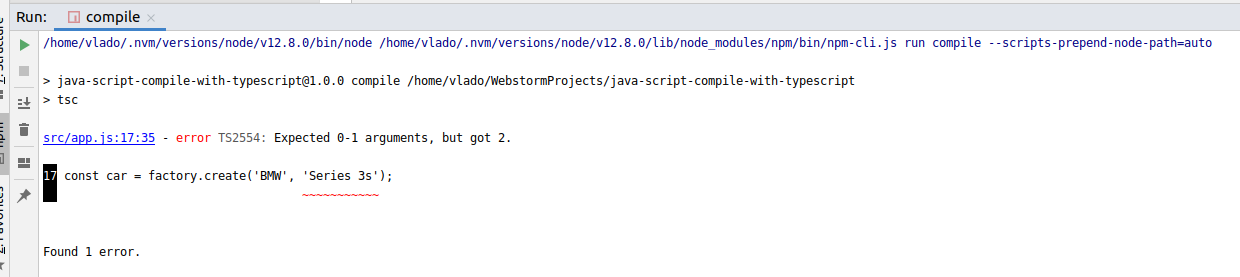
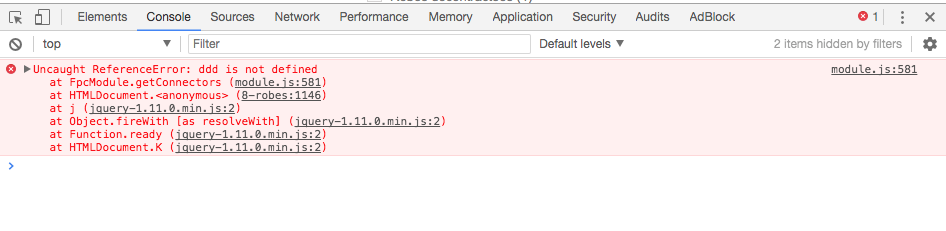
How to detect javascript errors. Errors are generally marked in red or with a ×. In node attached to the uncaughtexception event with process.on (). So, there are high chances that there will be javascript errors which we can not see on frontend, as there might be no visibility on the gui, but they persist in the background.
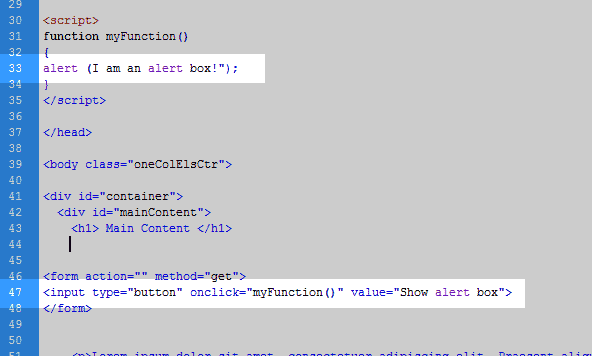
To check for javascript errors, simply open the console and look for the errors. Javascript try and catch the try statement allows you to define a block of code to be tested for errors while it is being executed. Detecting javascript errors and code smells with static analysis contents 0.
How static analysis works 3. Using different scripts on a. Learn how to handle javascript issues and prevent errors.
Any errors on your site have. Detect and analyze errors browser monitoring's js errors ui page shows you where your javascript errors are happening, and provides tools to help you figure out the. Copy and paste or directly input your code into the editor above, click the 'find & fix errors' button, and the tool will parse your code and list all errors allowing you to fix them.
Code that is never run because of a return,. Curly braces without an if, for, while, etc. In this video i will show you how to install eslint on vs code to detect errors and how to enable or disable rules.
It's free to sign up and bid on jobs. Javascript errors with static analysis tool 4. The catch statement allows you to define a block of code to.